scrollbar-gutter: stable both-edges 有渲染上的 bug,它的本意是让元素的左右边都出现滚动条的宽度,从而保持视觉平衡。但是它的渲染逻辑存在 bug,应该是使用了硬件加速,但是层叠的顺序不对,导致右边会出现一个视觉上的截断,但是 DOM 属性上并没有截断。如图:

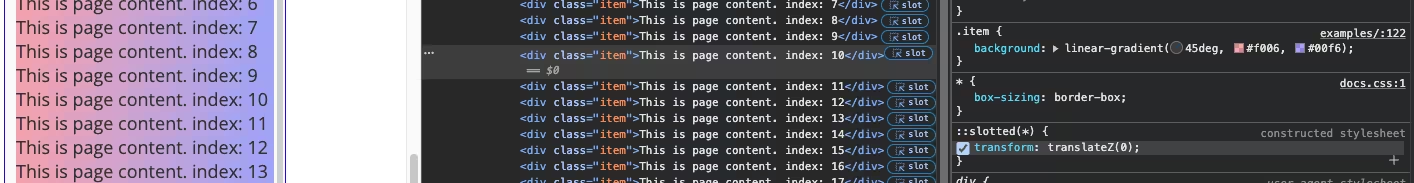
要绕过这个 BUG,可以强制使用硬件加速渲染,让滚动视图的子元素,全部启用 3D 加速,比如:
.scrollbar > * {
/* 3D加速可以顺便解决 scrollbar: both-edges 带来的边缘裁切的BUG */
transform: translateZ(0);
}如图: